box shadow怎么用
在网页设计中,`box-shadow`是一个强大的属性,能为元素添加逼真的阴影效果,提升页面的视觉吸引力。下面我们来全面了解一下它的用法。
基本语法
`box-shadow: h-shadow v-shadow blur spread color inset;`
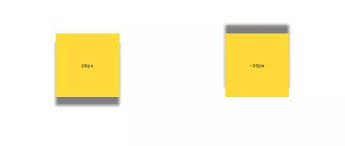
- h-shadow:必需,水平阴影的位置。正值表示阴影在元素右侧,负值表示在左侧。
- v-shadow:必需,垂直阴影的位置。正值表示阴影在元素下方,负值表示在上方。

- blur:可选,阴影的模糊程度。值越大,阴影越模糊。
- spread:可选,阴影的扩展半径。正值使阴影扩大,负值使阴影缩小。
- color:可选,阴影的颜色。
- inset:可选,将外部阴影改为内部阴影。
简单示例
```css
.box {
box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.5);
}
```
这段代码会在名为`.box`的元素上添加一个水平向右5像素、垂直向下5像素、模糊半径5像素、颜色为黑色半透明的外部阴影。
多个阴影
可以通过逗号分隔添加多个阴影效果。
```css
.multiple-shadows {
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.3),
-2px -2px 5px rgba(0, 123, 255, 0.5);
}
```
这样元素就会同时拥有两个不同颜色和方向的阴影。
内部阴影

使用`inset`关键字可以创建内部阴影。
```css
.inset-shadow {
box-shadow: inset 0 0 10px rgba(0, 0, 0, 0.4);
}
```
内部阴影会使元素看起来像是凹陷进去,有独特的视觉效果。
响应式阴影
结合媒体查询,可以实现响应式的阴影效果。
```css
@media (max-width: 768px) {
.responsive-box {
box-shadow: 0 0 5px rgba(0, 0, 0, 0.6);
}
}
```
在小屏幕设备上,为元素添加不同的阴影样式,以适应页面布局和设计风格。
通过灵活运用`box-shadow`属性,能为网页元素增添丰富的层次感和立体感,打造出更加吸引人的视觉效果。无论是简单的装饰性阴影还是复杂的交互效果,它都能发挥重要作用。
- 2025-07-09
- 2025-07-09
- 2025-07-09
- 2025-07-09
- 2025-07-08
- 2025-07-07
- 2025-07-07
- 2025-07-07
- 2025-07-06
- 2025-07-05
- 2025-07-05
- 2025-07-05
- 2025-07-05
- 2025-07-05
- 2025-07-04