boxshadow的含义是什么
在网页设计和开发中,css(层叠样式表)扮演着至关重要的角色,它允许开发者控制网页内容的布局、颜色和视觉效果等。其中,`box-shadow`属性是一个强大且灵活的工具,用于为网页元素添加阴影效果,从而增强视觉效果和用户体验。本文将从多个维度对`box-shadow`属性进行详细解析,并通过示例展示其实际应用。
一、box-shadow的基本定义
`box-shadow`是css中的一个属性,它允许开发者在元素框的外部或内部添加阴影效果。通过调整阴影的偏移量、模糊度、扩展距离和颜色等参数,可以创建出各种独特的视觉效果,使网页元素更加立体、生动。
二、box-shadow的语法与参数
`box-shadow`属性的语法如下:
```css
box-shadow: h-offset v-offset blur-radius spread-radius color inset;
```
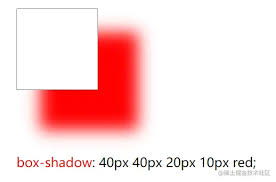
- h-offset(水平偏移量):定义阴影相对于元素水平方向的偏移距离。正值表示阴影向右偏移,负值表示向左偏移。
- v-offset(垂直偏移量):定义阴影相对于元素垂直方向的偏移距离。正值表示阴影向下偏移,负值表示向上偏移。
- blur-radius(模糊半径):定义阴影边缘的模糊程度。数值越大,阴影越模糊。
- spread-radius(扩展半径):定义阴影的大小。正值使阴影扩展,负值使阴影收缩。
- color:定义阴影的颜色。可以使用颜色名称、rgb、rgba、hsl或hsla等色彩值。

- inset:可选参数。如果指定了该参数,阴影将在元素内部显示。
三、box-shadow的应用示例
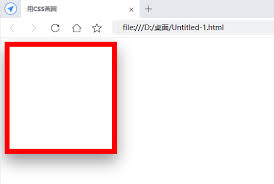
1. 简单外部阴影
```css
div {
box-shadow: 5px 5px 3px 0px rgba(0,0,0,0.5);
}
```
此示例为`div`元素添加了一个向右下角偏移、模糊半径为3px、颜色为半透明黑色的外部阴影。
2. 带有模糊和扩展的阴影
```css
div {
box-shadow: 10px 10px 10px 5px rgba(0,0,0,0.3);
}
```
此示例中的阴影不仅具有模糊效果,还通过扩展半径进行了放大,使得阴影更加显眼。

3. 内部阴影
```css
div {
box-shadow: inset 0 0 10px rgba(0,0,0,0.5);
}
```
使用`inset`关键字,此示例创建了一个朝向元素内部的阴影效果。
4. 多个阴影
```css
div {
box-shadow: 3px 3px 5px 6px rgba(255,0,0,0.5), -3px -3px 5px 6px rgba(0,0,255,0.5);
}
```
此示例为`div`元素添加了两个阴影效果,一个向右下角偏移,另一个向左上角偏移,形成了独特的视觉效果。
四、box-shadow的高级用法与技巧
1. 多重阴影效果
通过指定多个`box-shadow`值,可以为同一个元素添加多种阴影效果,从而创造出更加复杂的视觉效果。
2. 动态阴影效果
结合css动画或过渡效果,可以动态地改变阴影的颜色、偏移量等参数,从而创建出动态的视觉效果,如“跳动”的阴影。
3. 响应式阴影
使用视口单位(如vw、vh)来定义阴影的偏移量和模糊半径等参数,可以使阴影效果随着视口大小的变化而变化,从而实现响应式设计。
4. 阴影与渐变背景的结合
将`box-shadow`与渐变背景相结合,可以创建出更加丰富多彩的视觉效果,使网页元素更加吸引人。
五、性能考量与兼容性
虽然`box-shadow`属性在现代浏览器中都有很好的支持,但在一些较旧的浏览器版本中可能需要使用供应商前缀(如`-webkit-`、`-moz-`等)来确保兼容性。此外,复杂的阴影效果(尤其是高模糊度)可能会影响页面渲染性能,特别是在动画或在性能较低的设备上使用时需要谨慎使用。
综上所述,`box-shadow`属性是css中一个强大且灵活的工具,通过调整其各个参数可以创建出各种独特的阴影效果。在网页设计中灵活运用阴影效果可以使页面更加生动、立体和吸引人。然而,开发者也需要注意性能考量和兼容性问题以确保最佳的用户体验。
- 2025-07-17
- 2025-07-16
- 2025-07-15
- 2025-07-15
- 2025-07-14
- 2025-07-14
- 2025-07-14
- 2025-07-14
- 2025-07-14
- 2025-07-14
- 2025-07-13
- 2025-07-13
- 2025-07-12
- 2025-07-11
- 2025-07-11





